Web Animation Workshops in NY 参加レポート

はじめまして、バンクーバーのデザイン会社でWeb DeveloperをしているKayです。 Frogが新たに始めたスキルアップ支援金制度を利用し、NYで開催されたWeb Animation Workshopsへ参加したのでレポートを書かせていただきます。
Web Animation Workshopsとは
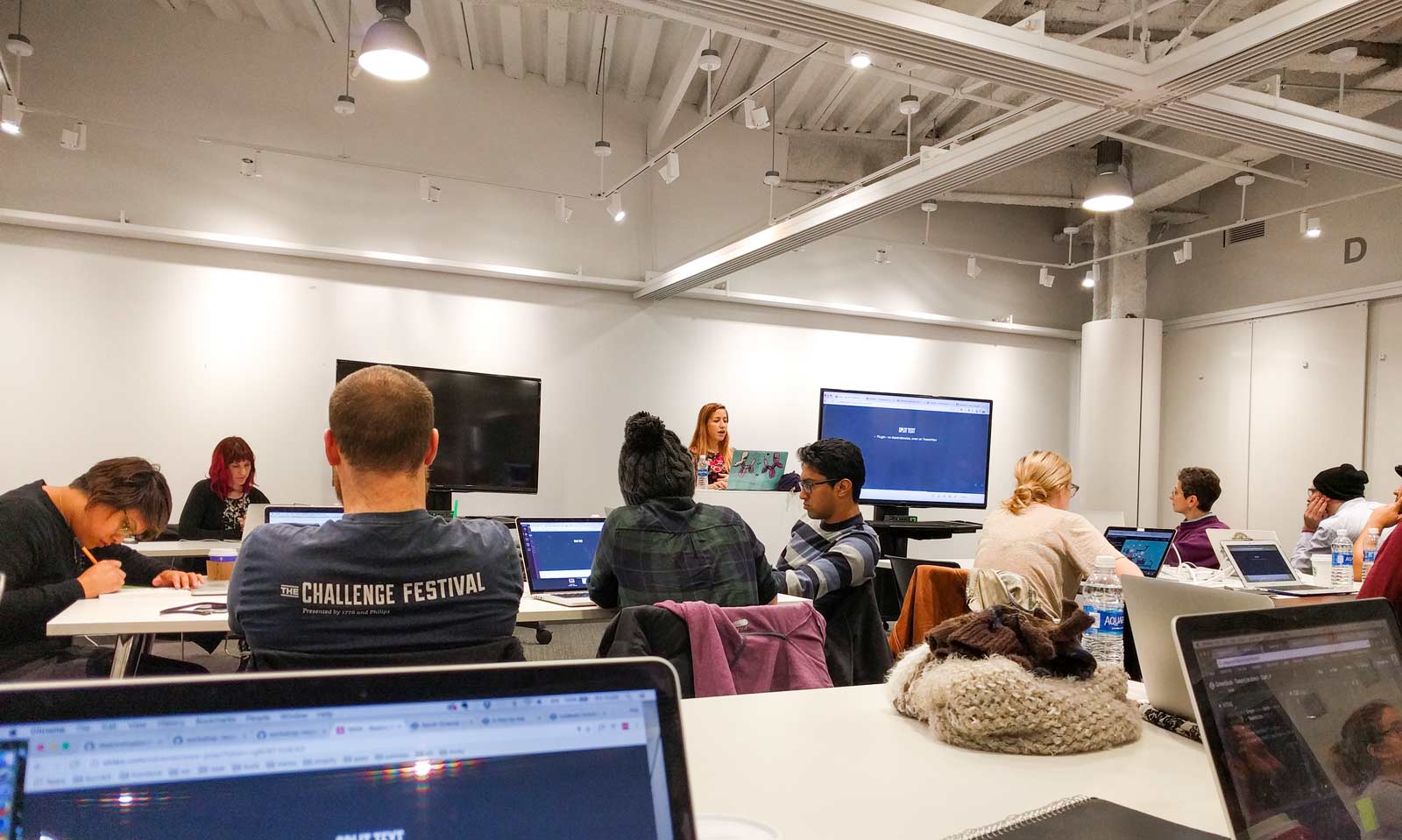
Smashing Magazineや様々なカンファレンスでも目にすることが多いSarah Drasner氏とVal Head氏が主催する2日間のハンズオンワークショップ。昨年はAustin / NYで開催され、2017年前半はSan Francisco / Chicago / Parisでやるようです。 内容としてはAnimationの基本からCSS / JavaScriptによるanimationの比較やパフォーマンスといったようにweb animationを行う上で必要な知識を広く網羅するものでしたが、メイントピックはGreenSockを用いたSVG animationでした。当日のやり取りは主に参加者専用のSlackで行われ、workshopが終わった後も情報共有や質問が行われています。以下では内容の一部を簡単にですが紹介します。
SVG
SVG自体についてはFrogのマナさんもたくさん記事を書かれているので省略しますが、当日デザイナーとデベロッパーの関心が高かったトピックの一つとして「Sketchからexportしたsvgファイルは使い物になるか」がありました。自分は仕事をする上でSketchとIllustratorのどちらも使っており実際にSketchが書き出すファイルは微妙だと思っていましたが、結論としては「現時点ではSketchも頑張ってはいるけどSVG drawing toolとしてはIllustratorがベスト」。Sarah氏の"it produces a huge mess"というコメントが印象的でした。
- Tips for Creating and Exporting Better SVGs for the Web
- Exploring ways to export clean .svg icons with Sketch…the correct way
SVG Animation
SVG animationについてはCSSでも可能ですが、アニメーションが長くなった場合の管理の大変さやブラウザ差異 (そもそもIEでは動かない)といった問題を踏まえ、web animation toolの中でも最も一般的なGreenSockを使いました。
GreenSockとは
GreenSockの概要としては
- アニメーション用JavaScript Library
- アニメーションにおけるブラウザ差異を吸収
- タイムラインを管理しやすい
- パフォーマンスに優れている
があり、もともとがFlashのプラグインだった経緯からコミュニティ規模が大きく、コミュニティメンバーのアニメーションに関する知見が豊富といった特徴もあります。ただ、日本語ドキュメントは (おそらく) 無く、またAPIの説明もある程度アニメーションの知識を要求する部分があるためとっつきにくいと思う方は多いかもしれません。(一例ですが初めてこれを読んだ時には3回ほど読み直しました)
GreenSockとSVG
[codepen_embed height="500" theme_id="0" slug_hash="MJQgPN" default_tab="result" user="kay8"]See the Pen <a href='http://codepen.io/kay8/pen/MJQgPN/'>Frog Logo SVG Animation with GSAP</a> by Kei Yamagishi (<a href='http://codepen.io/kay8'>@kay8</a>) on <a href='http://codepen.io'>CodePen</a>.[/codepen_embed] FrogロゴのSVGファイルをベースに実際にGreenSockを使ってアニメーションを作ってみました。CSS animationの煩雑さと比較した際の管理のしやすさもありますが、それ以上に感じたのは
- アニメーションに用いるSVGファイルによって何ができる/できないは左右される
- アニメーションではなくSVG自体のブラウザ実装差異は自分で解決する必要がある
でした。SVG animationをやってみようと思う方はSVGファイルを自分で作り簡単なCSS animationから初めてみるのが一番の近道かもしれません。
所感
ワークショップで扱った内容については基礎的なことは一通り知っていましたが、実際に練習問題を出された場合さくっと対応できるレベルではないことや、プロダクションで使う際に注意しなければならないことといったように実務的なことが分かったのが良かったです。また、参加者は主にNY近郊のデザイン会社に勤務するDesigner / Developerが多かったですが、大手ニュースメディアのInteractive DeveloperやIBMのUX Designerといった方も来ており全体的にレベルが高く刺激にもなりました。改めてスキルアップ支援金制度でサポートしていただいたFrogには感謝です。

IBM Watson Center, NY